
Để tự động hóa kiểm thử thành công – Phần 1
Theo Hans, dịch từ opensource.com
Một phần quan trọng nhưng thường xuyên bị đánh giá thấp trong việc phát triển phần mềm là Kiểm thử. Kiểm thử, từ trong định nghĩa, đã là một thách thức. Nếu một con bug là dễ dàng tìm thấy, nó sẽ không xuất hiện trên phiên bản đang phát triển, chứ chưa nói đến phiên bản dành cho kiểm thử. Một kỹ sư kiểm thử cần phải think-out-the-box để có thể tìm được những con bug mà người khác bỏ qua. Trong nhiều trường hợp, nắm vững kiển thức nền tảng của hệ thống, cả nghiệp vụ lẫn kỹ thuật, là rất quan trọng cho việc kiểm thử một cách hiệu quả.
Trong các dự án mã nguồn mở, chất lượng sản phẩm được quyết định bởi sự đóng góp và hợp tác giữa nhiều nhà phát triển. Kiểm thử đơn vị, thành phần và dịch vụ thường được làm tự động một cách hiệu quả. Điều này cho phép dự án có thể tiến về phía trước kể cả khi có quá nhiều sự đóng góp. Kiểm thử tự động một cách toàn diện cả chiều rộng và chiều sâu sẽ tăng tính ổn định cho sản phẩm/dự án.
Ngược với dự án mã nguồn mở được xây dựng bằng cách sử dụng sự đóng góp của nhiều người, không có sự liên kết chặt chẽ, mô hình dự án DevOps có thể theo cách tiếp cận Scrum hoặc Kanban mà ở đó, sự phát triển và phát hành sản phẩm là đồng thời và liên tục. Quá trình này phụ thuộc nhiều vào tính toàn diện và liên tục của việc kiểm thử tự động. Bất cứ khi nào có một phiên bản mới (thậm chí là một thay đổi nhỏ trong một tập tin mã nguồn), hệ thống kiểm thử cũng cần kiểm tra rằng hệ thống vẫn hoạt động. Đồng thời, bản thân những mã kiểm thử tự động, kể cả những mã kiểm thử dùng cho kiểm thử giao diện, cũng phải hoạt động chính xác.
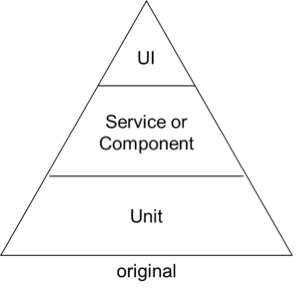
Tháp kiểm thử, đề xuất bởi Mike Cohn trong quyển sách của ông, Succedding with Agile, đặt kiểm thử giao diện như là phần nhỏ nhất của quá trình kiểm thử. Hầu hết các kiểm thử nên được tập trung ở mức độ kiểm thử đơn vị và kiểm thử thành phần. Như vậy, việc thiết kế kịch bản kiểm thử dễ dàng hơn, và tự động hóa việc kiểm thử ở mức độ đơn vị hay thành phần/dịch vụ cũng dễ hơn và ổn định hơn.

Tôi đồng ý rằng đây là một chiến lược tốt. Tuy nhiên, từ những gì tôi quan sát được từ nhiều dự án khác nhau, kiểm thử giao diện cũng là một phần quan trọng. Trong thế giới web, ví dụ, các chức năng của các công nghệ như Ajax hay AngularJS cho phép các kỹ sư phát triển tạo ra các trải nghiệm người dùng thú vị và đầy tính tương tác, mà nhiều phần của hệ thống cần phải được kiểm thử chung với nhau. Một ví dụ khác về giao diện là các ứng dụng một trang (single-page application), nơi mà toàn bộ, hay hầu hết, các chức năng của ứng dụng được mang ra cho người dùng ở trên một trang duy nhất. Sự phức tạp của giao diện là một sự thách thức cho kiểm thử tự động hơn hẳn mô hình client-server truyền thống.
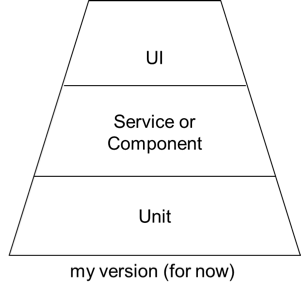
Do đó, tôi thích để nhiều không gian kiểm thử ở trên đỉnh hơn, như hình dưới đây:

Ngay cả với kiểm thử giao diện, mặt kỹ thuật cũng khá là đơn giản. Với những công cụ kiểm thử, ví dụ như công cụ mã nguồn mở như Selenium hay công cụ thương mại TestArchitect của chúng tôi, chúng ta có thể tương tác với giao diện, giả lập các hành vi của người dùng trên hệ thống/ứng dụng. Kiểm thử giao diện cũng có thể pha trộn thêm các loại kiểm thử không giao diện khác như kiểm thử dịch vụ API hay truy vấn dữ liệu SQL.
Vấn đề của kiểm thử giao diện xuất hiện chính là ở giao đoạn bảo trì – maintainance. Chỉ một thay đổi nhỏ ỡ giao diện hay hành vi người dùng có thể ảnh hưởng một số lượng lớn số lượng kịch bản kiểm thử tự động tương tác với nó. Lý do cơ bản là thành phần giao diện không còn tồn tại hay những khoảng thời gian chờ đợi không mong muốn để một nghiệp vụ được hoàn thành, những yêu cầu mới để hoàn thành một nghiệp vụ. Việc bỏ qua các lý do đó sẽ làm cho việc tự động hóa khó có thể thành công.