
Selenium IDE – Record and Playback
Để đáp lại lòng mong mỏi & yêu cầu của rất rất nhiều bạn đọc gần xa sau bài “Giới thiệu công cụ kiểm thử tự động Selenium“, chào mừng các bạn trở lại với Selenium phần 2 của mình – Selenium IDE – Record and Playback. Hi vọng không có quá nhiều bạn bị găm miểng sau câu đầu “cưa bom” của mình.
Như hầu hết tất cả các test tool, Selenium cũng hỗ trợ chức năng Record/Playback để chúng ta có thể tạo ra những test script đơn giản, không cần quá nhiều xử lý code hay exception. Selenium IDE đơn giản sẽ copy và làm chính xác hầu hết hành động của chúng ta trên một ứng dụng web.
Trước hết, Selenium IDE là một add-on của FireFox. Chúng ta chỉ có thể cài đặt và Record trên FireFox mà thôi. Ở version 1.X, Selenium IDE chỉ cho phép chúng ta Playback trên FireFox, nhưng ở version 2.X, chúng ta có thể Playback trên hầu hết browser hiện hành như IE hay Chrome.
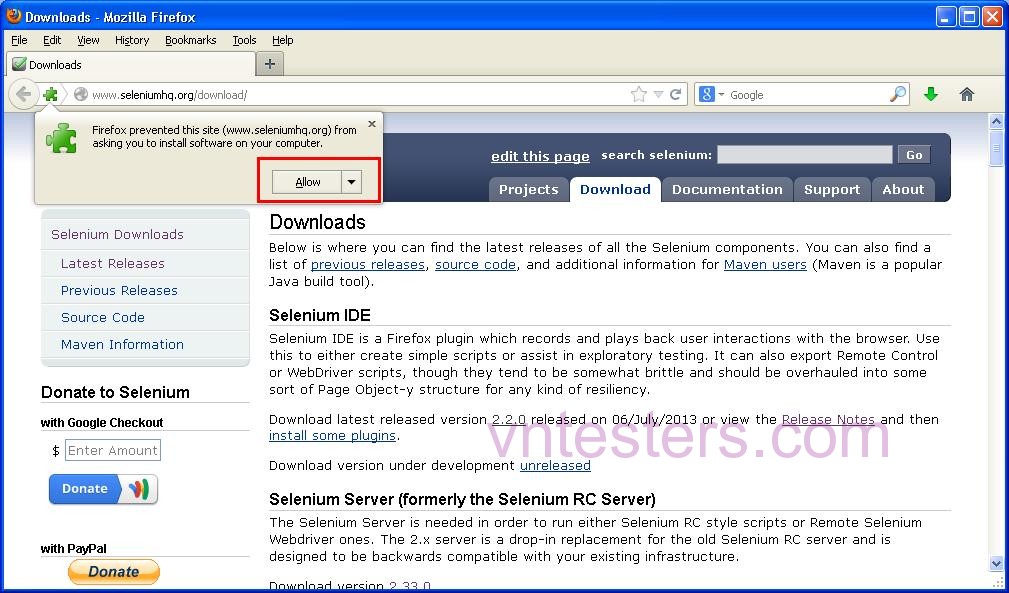
Bước đầu tiên là cài đặt add-on Selenium IDE trên FireFox. Thật đơn giản, chúng ta chỉ cần vào phần add-on của FireFox, search Selenium và cài đặt như một add-on bình thường. Bạn cũng có thể vào trang chủ của Selenium và download nó.
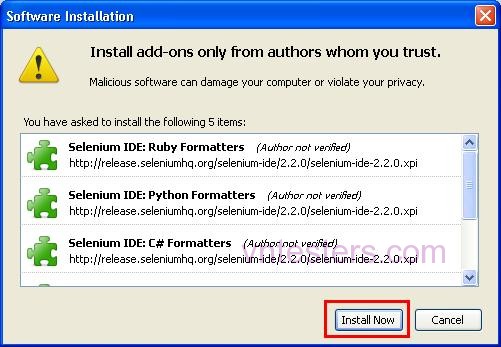
Sau khi chọn download, FireFox sẽ hỏi lại để chắc chắn là chúng ta muốn cài đặt add-on này lên browser. Các bạn chọn “Allow” và “Install Now”
Sau khi cài đặt Selenium IDE (các bạn có thể xem đoạn clip này để rõ hơn), chúng ta sẽ thể thấy menu item của Selenium trong menu Tools.
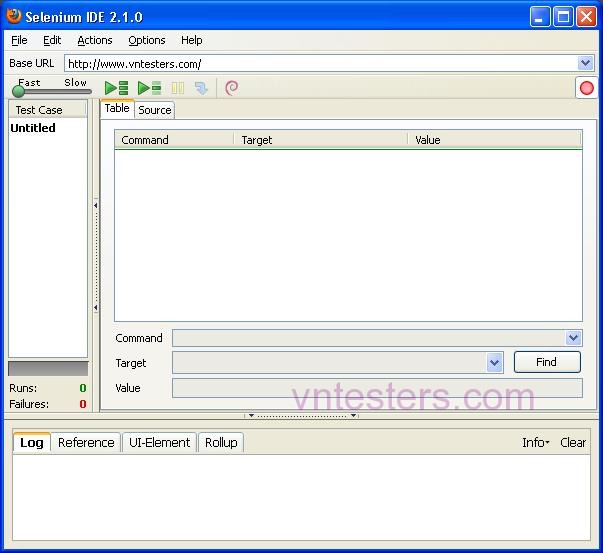
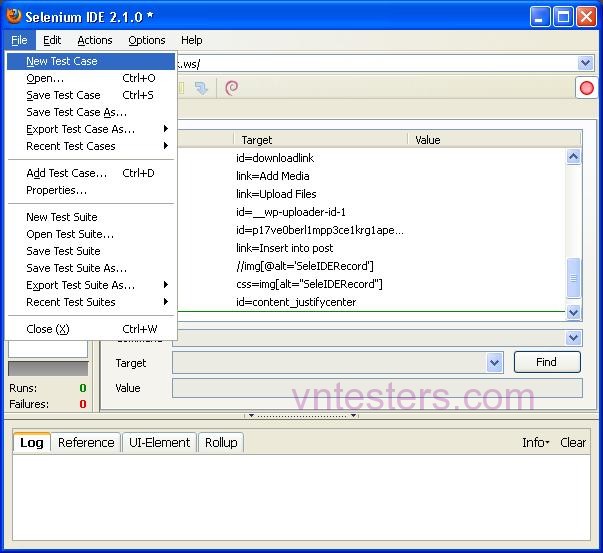
Hotkey của Selenium IDE là Ctrl+Alt+S. Màn hình chính của Selenium IDE như sau:
- Base URL là nơi lưu trữ homepage của ứng dụng web
- Test Case list liệt kê tất cả test case có trong test suite
- Fast…Slow xác định tốc độ execute một test case
- Play entity test suite thực thi tất cả test case chúng ta đang mở
- Play current test case thực thi test case đang được mở
- Pause/Resume: Tạm ngưng/Tiếp tục thực thi test case đang chạy
- Step: thực thi từng bước một trong test case. Chỉ có tác dụng khi test case đang tạm ngưng
- Apply Rollup Rules: Chức năng đặc biệt cho phép chúng ta nhóm nhiều action nhỏ thành một action lớn
- Record Sao chép lại hành động của chúng ta và ghi ra danh sách action.
- Table/Source danh sách các action trong test case
- Command danh sách các action mà Selenium IDE đang hỗ trợ
- Target định nghĩa control mà chúng ta đang tương tác. Các bạn có thể xem chi tiết ở bài Selenium – Xác Định Đối Tượng UI
- Value dữ liệu test
- Log thông tin về action đang được thực thi
- Reference hướng dẫn sử dụng action đang được chọn
- UI-Element and Rollup được sử dụng ở mức advance, khi mà chúng ta tự thiết kế các nhận diện control hay gom nhóm action.
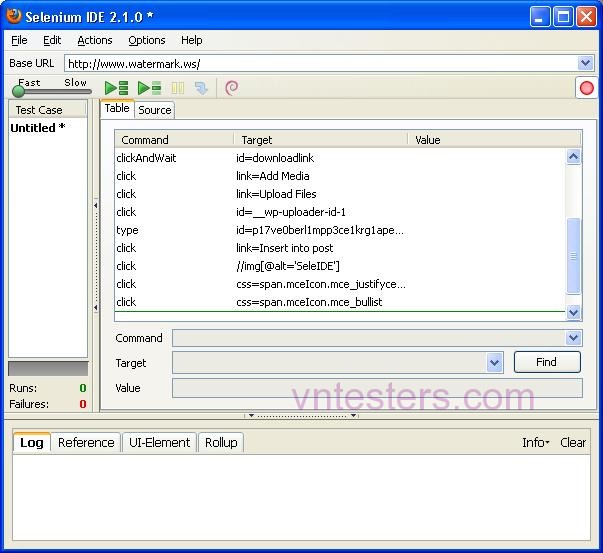
Next, chúng ta thử Record bằng cách tương tác trên Firefox
Như các bạn thấy, chúng ta làm đến đâu là Selenium IDE sẽ copy và tạo ra một dòng action tương ứng…
và, Playback…..
Congratulation, các bạn đã tạo ra một test case bằng Selenium IDE (Youtube)
Cuối cùng, chúng ta lưu test case lại để có thể tái sử dụng vào lần sau (Regression Test). Ở đây, Selenium IDE có hai chức năng, Save và Export. Chức năng Save sẽ lưu test case của chúng ta ở dạng html, giống như những gì chúng ta thấy trong tab Source. Chức năng Export dùng để phát sinh ra code ở nhiều ngôn ngữ khác nhau như Python, Java, C#, Ruby. Các bạn chú ý là Export sẽ ra hai dạng code khác nhau, RC và WebDriver. Đây là hai dạng của Selenium Scripting mà mình đã đề cập ở phần một. Khi Save test case ở dạng html, chúng ta có thể mở lại test case trong Selenium IDE và Playback. Khi Export test case ra code, chúng ta không thể import lại Selenium IDE để Playback, mà chúng ta chỉ có thể sử dụng nó trong một framework khác như VS, Eclipse hay RobotFramework.
Hẹn các bạn ở phần 3 “Selenium IDE – Record and Playback trên các trình duyệt (không phải Firefox)”
Các clips minh họa: