
Front-end vs Back-end
Chào mừng các bạn quay lại với diễn đàn VNTester – Cộng đồng kiểm thử phần mềm. Tiếp nối chủ đề “kiểm thử web”, hôm nay Thông xin đề cập thêm một số khái niệm cơ bản trong kiểm thử web nói riêng và phân ngành lập trình web nói chung. Nếu có ý định làm việc trong ngành lập trình web (hoặc đang trong quá trình tìm việc), chắc hẳn các bạn sẽ quan tâm đến 2 thuật ngữ “Front-end” và “Back-end” vốn được nhắc đến nhiều trong các đoạn mô tả công việc từ nhà tuyển dụng. Vậy “Front-end” và “Back-end” là gì?
Nếu bạn đã có kiến thức cơ bản về một ứng dụng web và cách hoạt động của ứng dụng web (hoặc bạn có thể tìm hiểu thêm tại đây), bạn sẽ thấy rằng xây dựng một ứng dụng web cơ bản là việc xây dựng một vòng tuần hoàn khép kín việc gửi request từ một client (End-user) thông qua một liên kết dịch vụ (Url) đến web server và web server gửi response trả lại client. Với đa số các mô hình phát triển ứng dụng web hiện nay, ta phân biệt vòng khép kín trên thành 2 mảng riêng biệt:
- Front end: bao gồm quá trình xử lý các dữ liệu request nhận từ client và response gửi cho client. Cụ thể là các request của user sẽ được biên dịch thành gói dữ liệu thế nào trên client trước khi gửi đến server, và các gói dữ liệu response nhận được từ server sẽ được browser trình diễn ra trang web trên máy client thế nào. Vì lý do đó, một Front-end developer hoặc tester khi đi phỏng vấn thường được hỏi về một số kiến thức chuyên môn bao gồm web protocols (các giao thức định dạng dữ liệu cơ bản) như xml, rest, soap, json … và một số ngôn ngữ trình diễn web như html, ccs, javascript (đây là các ngôn ngữ mà browser dùng để biên dịch các dòng dữ liệu response thô thành một trang web nhiều màu sắc và sống động trên client).
- Back end: bao gồm quá trình xử lý các dữ liệu request ở phía server và quá trình nhào nặn trên trình ứng dụng server (application) để tạo ra gói trả lời response gửi trả về cho client. Cụ thể là cần truy xuất phần thông tin nào từ database, xử lý thông tin đó thế nào và sẽ ghi xuống database những gì, gửi trả về cho client những thông tin nào sau khi xử lý xong. Một Back-end developer hoặc tester khi đi phỏng vấn ngoài một số kiến thức chuyên môn bao gồm web protocols (các giao thức định dạng dữ liệu cơ bản) như xml, rest, soap, json sẽ cần biết thêm kiến thức về database (MySQL, SQL Server, Oracle, …) và các ngôn ngữ lập trình ứng dụng web cơ bản như C, Java, Python, Ruby, php … Thêm vào đó, một số kiến thức về cấu hình server sẽ là một điểm cộng nếu họ thực sự chuyên sâu trong mảng kiến tạo hệ thống Back-end.

Illustrate front-end vs back-end by kitchensinkwp.com
Thông thường, quá trình kiểm thử “Front-end” sẽ tiếp cận nhiều hơn trên môi trường máy client với các loại browser khác nhau. Trong đó với vai trò là tester bạn có trách nhiệm kiểm thử các nội dung web được trình diễn ra trang web và format của chúng. Cũng như các form dữ liệu để browser tiếp nhận thông tin (input) của user nhập vào. Ví dụ: form login, form registration …
Với kiểm thử “Back-end”, tester sẽ làm việc trên môi trường máy server với các loại hình kiểm thử truy xuất dữ liệu (query data), ghi dữ liệu (store data) vào database, các định dạng (format) dữ liệu truyền tải theo giao thức, và các chức năng (function) có thỏa mãn yêu cầu thiết kế hay không.
Tùy vào đặc thù dự án mà bạn tham gia, bạn có thể sẽ được giao trọng trách là một Front-end tester, Back-end tester hoặc cả hai vị trí trên.
Trong đa số các dự án phát triển ứng dụng web, dù áp dụng mô hình phát triển nào thì hầu như các bạn sẽ phải tiếp cận tất cả các phương pháp kiểm thử (Test Methods) sau:
- Functionality test (kiểm thử chức năng)
- Usability test (kiểm thử độ tiện dụng)
- Compatibility Test (kiểm thử độ tương thích)
- Performance Test (kiểm thử hiệu suất)
- Security Test (kiểm thử độ bảo mật)
Thêm vào đó, quy trình hầu như sẽ bao gồm cả 3 loại kiểm thử (Test Types): Build Verification, Integration và User Acceptance. Ta có thể hiểu như sau:
Build Verification Test (BVT Test): Chúng ta biết rằng các ứng dụng phần mềm thường được nhà phát triển đánh dấu từng phiên bản qua số “build” (hay còn gọi là version) trong từng giai đoạn phát triển. Ví dụ: build 1.1, 1.11a, 1.11b, 1.12, 1.13… Dĩ nhiên mỗi build này đều mang theo những chỉnh sửa, nâng cấp nhất định so với build trước đó (thường được liệt kê trong “change notes”). Để tiết kiệm thời gian, thay vì bắt tay vào việc kiểm thử toàn bộ build ngay lập tức, tester sẽ chỉ kiểm thử những function cơ bản nhất (kiểm thử nhanh). Nếu những function cơ bản hoạt động tốt, tester sẽ tiếp tục quá trình kiểm thử sâu hơn. Ngược lại, build này sẽ bị xem là “fail verification test” và được trả về cho đội developer để họ sửa lỗi. Quy trình BVT Test này có nhiều tên gọi và có những cách hiểu tương đối khác nhau ở mỗi doanh nghiệp (“Sanity test”, “Smoke test”), nhưng ta có thể hiểu chúng có chung một mục đích trên.
Integration Test: Đây là quy trình kiểm thử bắt buộc phải trải qua với những ứng dụng đa tính năng (functions) hoặc bao gồm nhiều ứng dụng con. Sau khi xây dựng từng function riêng biệt, đội developer sẽ trải qua quá trình gắn kết các function lại thành một ứng dụng hoàn chỉnh. Dĩ nhiên, các lỗi xảy ra khi các function này giao tiếp nhau là khó tránh khỏi, và tester cần kiểm thử để loại trừ những lỗi đó (cả Front-end và Back-end). Ở những hệ thống ứng dụng cực lớn (Enterprise software), ngoài quá trình gắn kết các function chúng ta còn có thể gặp quá trình gắn kết các ứng dụng nhỏ thành một hệ thống các ứng dụng và tên gọi chung của chúng đều là “Integration Test”.
User Acceptance Test: cách hiểu đơn giản nhất của quy trình này là người tester đóng vai một người dùng bình thường (end-user) đang trải nghiệm sản phẩm ứng dụng để tìm ra lỗi và các bất cập. Đối với một ứng dụng web, chúng ta thường ngồi trước một máy client và test thông qua các browser (Front-end). Quy trình này luôn thiết yếu với bất kỳ phần mềm nào kể cả ứng dụng web và cực kỳ quan trọng. Dù không đòi hỏi nhiều kiến thức chuyên môn về lập trình để thực hiện nhưng quá trình User Acceptance Test vẫn đòi hỏi người tester nhiều kinh nghiệm và kỹ năng bao quát các kịch bản đang dạng của người dùng, cũng như am hiểu về nhu cầu sử dụng phần mềm thực tế.

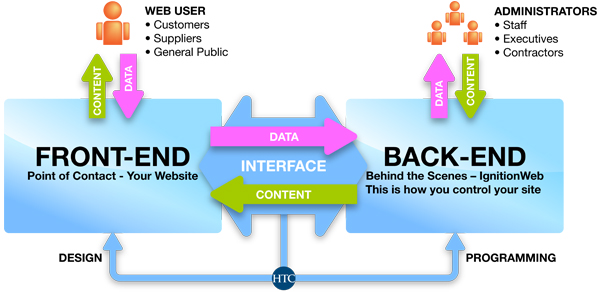
Front-end and Back-end users
Ngoài 3 dạng kiểm thử chính trên đây, tùy vào độ khó và đòi hỏi của nhà tuyển dụng bạn cũng có thể sẽ phải trải qua các quy trình unit test vốn cần nhiều kỹ năng lập trình và đọc code thành thạo của người tester. Vì vậy, việc chuẩn bị và không ngừng nâng cấp kiến thức là không bao giờ thừa cho bất kỳ ai. Hi vọng với bài viết này, các bạn có thể có những kiến thức nhất định để không bỡ ngỡ trước bàn phỏng vấn của nhà tuyển dụng hoặc khi bắt đầu công việc kiểm thử của mình.