
Giới thiệu chung về Postman
Sau bao nhiêu bài chém gió linh tinh, bài giới thiệu chung về Postman này mới bắt đầu vào công cụ Postman. Nguyên nhân chính của việc ít bài là do mình bận và mình lười.
Bài này gồm có 3 mục chính:
- Ưu, nhược điểm của Postman
- Cài đặt Postman
- Các thành phần chính của Postman
1. Ưu, nhược điểm của Postman
Postman là 1 công cụ để test API của cty Postdot Technologies được bắt đầu phát triển từ năm 2012. Hiện tại Postman có 3 phiên bản: Postman, Postman Pro (2016) và Postman Enterprise (2017). Mình mới sử dụng Postman phiên bản free nên mình chỉ giới thiệu phần này.
Ưu điểm:
– Dễ sử dụng, hỗ trợ cả chạy bằng UI và non-UI.
– Hỗ trợ viết code cho assert tự động bằng Javascript.
– Hỗ trợ cả RESTful services và SOAP services.
– Có chức năng tạo API document.
Nhược điểm:
– Những bản tính phí mới hỗ trợ những tính năng advance: Làm việc theo team, support trực tiếp…
2. Cài đặt Postman
Postman cho phép người dùng cài đặt dưới 2 hình thức: tool cài vào máy và Chrome Apps.
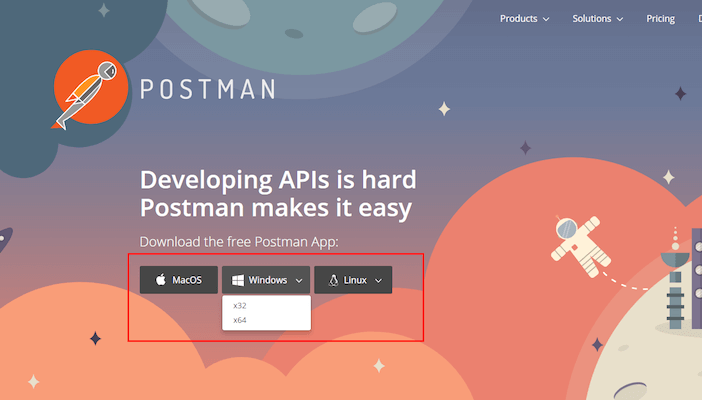
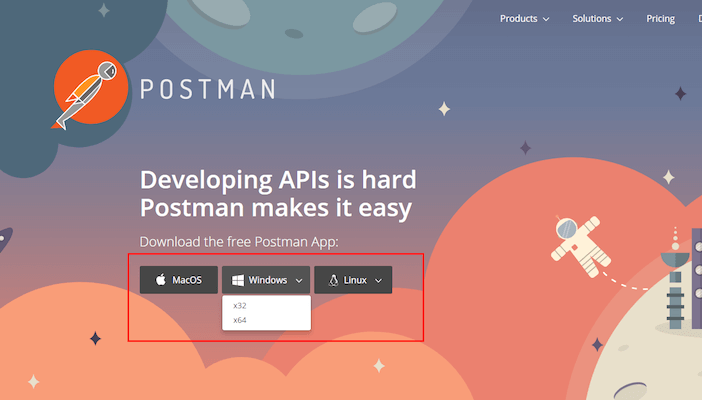
Cài Postman vào máy:
Download tại địa chỉ https://www.getpostman.com/

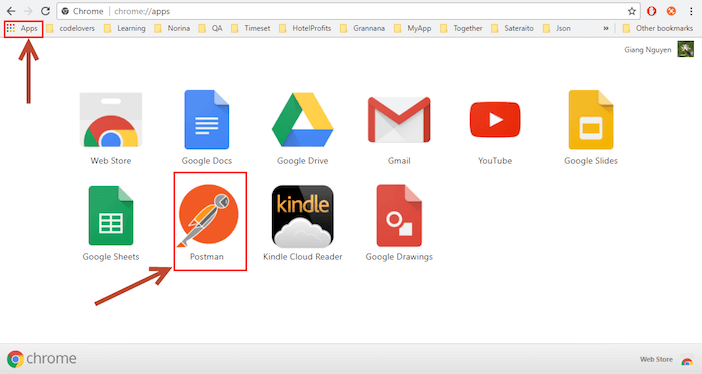
Cài đặt Postman như một Chrome app (UPDATE 30/10/2017): Hiện nay Chrome không còn hỗ trợ app nữa nên phần này không còn sử dụng được
Vào link https://chrome.google.com/webstore/search/postman?hl=en-US. Sau khi cài xong Postman sẽ xuất hiện ở đây

3. Các thành phần chính của Postman
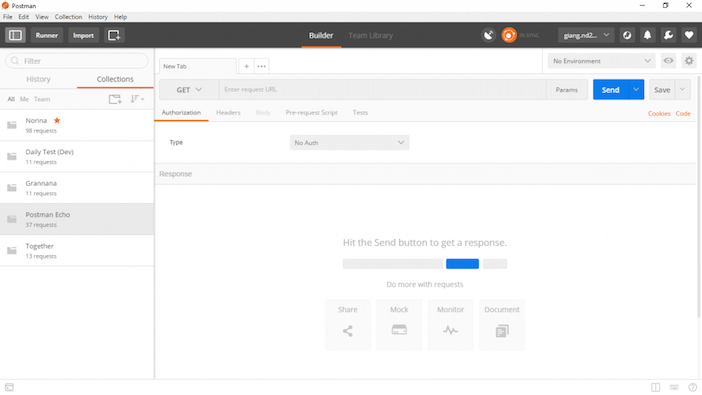
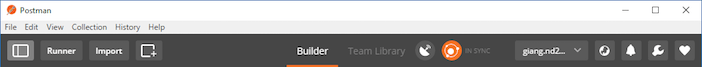
Giao diện của Postman

Settings: chứa các thông tin về cài đặt chung.
- Thông tin Account: dùng để Login, logout và sync data.
- Settings tùy chỉnh: themes, shortcut, format…
- Import data từ ngoài vào

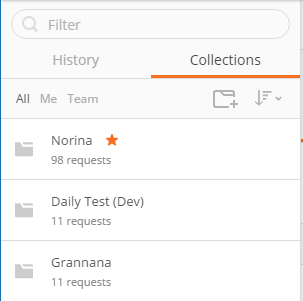
Collections: lưu trữ thông tin của các API theo folder hoặc theo thời gian.

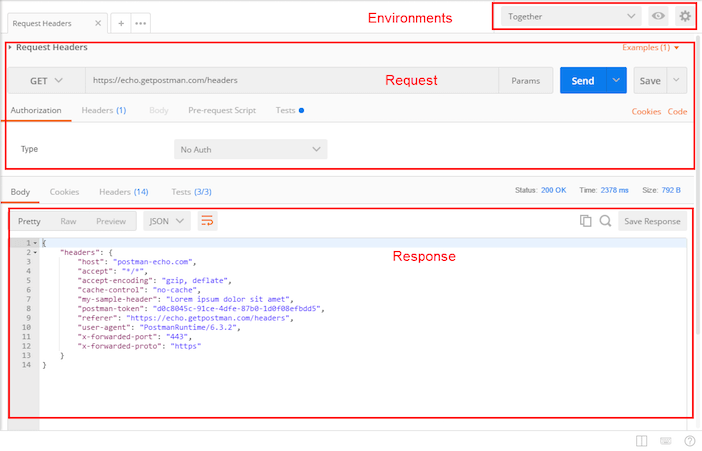
API content: hiển thị nội dung chi tiết API và các phần hỗ trợ giúp thực hiện test API. Đây là phần mà tester phải làm việc nhiều nhất.

Trong phần này gồm có 3 thành phần chính:
- Environments: Chứa các thông tin môi trường. Ví dụ: mình làm 1 dự án nhưng có 3 môi trường khác nhau: dev, staging và product. Có phần này, mình có thể nhanh chóng đổi sang môi trường cần test mà không phải mất công đổi URL của từng request. (Cái này sẽ được nói rõ hơn ở những bài sau)
- Request: Phần chứa các thông tin chính của API. Có thể đọc lại bài API Testing – Protocol là gì
- Response: Chứa các thông tin trả về sau khi Send Request.
Phần giới thiệu chung đến đây là kết thúc, bài sau mình sẽ bắt đầu thử với những API đầu tiên.
Bài viết giới thiệu chung về Postman này được đăng lần đâu tiên tại http://giangtester.com/. Bạn có thể download ebook API Testing với Postman của mình ở đường link này.