
[Java – Webdriver 14] – Kiểm tra HTML5 validation message
Trước khi qua bước kiểm tra HTML5 message hãy điểm lại 1 số thông tin:
HTML5 Form:
- Một phần của trang web bạn đang test, cho phép người dùng tương tác với hệ thống, thu thập thông tin: form đăng nhập/ đăng kí/ mua hàng/ bình luận/..
- Cách thức hoạt động:
- User mở form nhập liệu
- Điền thông tin vào form sau đó submit dữ liệu lên máy chủ – trong step này dữ liệu được nhập vào có thể được kiểm tra tại browser của người dùng thông qua các đoạn mã Javascript
- Server sau khi nhận được thông tin sẽ xử lý thông qua các ngôn ngữ kịch bản máy chủ và thực hiện kiểm tra dữ liệu trong form, logic, ghi dữ liệu vào DB
- Sau khi xử lý xong thông tin sẽ gửi lại hồi đáp thành công hay không về trình duyệt và kết thúc một chu trình khép kín xử lý form nhập liệu
Thuộc tính ‘required’ của thẻ <input>:
- ‘required’ là thuộc tính mới trong HTML5 dành cho thẻ input. Tác dụng của required là buộc người dùng phải nhập dữ liệu thì mới gửi được (submit)
- Giờ bạn không điền gì vào trường NAME > nhấn nút Submit> bạn sẽ nhận được thông báo kiểu như “Vui lòng điền vào trường này” = “Please fill out this field.”
<form action="verify"> <label>NAME:<input type="text" name="name" required></label> <input type="submit" name="submit-btn" value="SUBMIT"> </form>

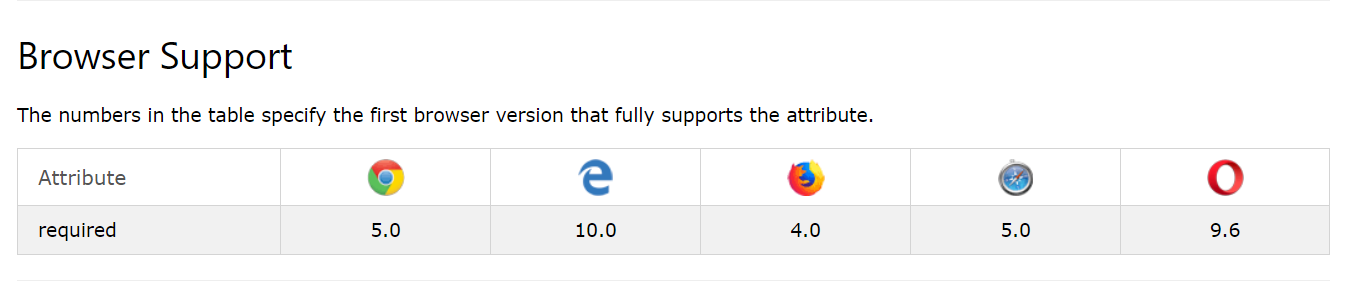
- Thuộc tính required hỗ trợ hầu hết các trình duyệt thông dụng hiện tại

- Những thẻ input type dùng required attribute: text, checkbox, radio, email, password, search, url, telephone, date time picker, number, file
- Required là thuộc tính kiểu boolean, nghĩa là nó chỉ nhận 2 giá trị có hoặc không có. Nếu không có requried trong thẻ input nghĩa là không yêu cầu phải nhập đủ dữ liệu, ngược lại nếu có thì phải nhập đủ mới được Submit
- Vậy có phải chỉ cần verify thuộc tính required có xuất hiện tại field cần check là đủ hay ko?
- WebElement nameTextbox = driver.findElement(By.xpath(“//input[@id=’fname’ and @required]”));
Assert.assertTrue(nameTextbox.isDisplayed); - Cách check trên (verify field name textbox có thuộc tính required) có thể đúng nhưng chưa đủ – nếu như field đó chỉ cần verify là field required, ko yêu cầu các message cụ thể cần hiển thị cho nhiều trường hợp. Nhưng 1 field có thể có nhiều validation message khác thì nên check cụ thể các message cho từng case:
- Email invalid/incorrect:
- Please enter an email address.
- Please match the requested format.
- …
- Email invalid/incorrect:
- WebElement nameTextbox = driver.findElement(By.xpath(“//input[@id=’fname’ and @required]”));
Làm sao để verify HTML5 message khi Selenium ko support:
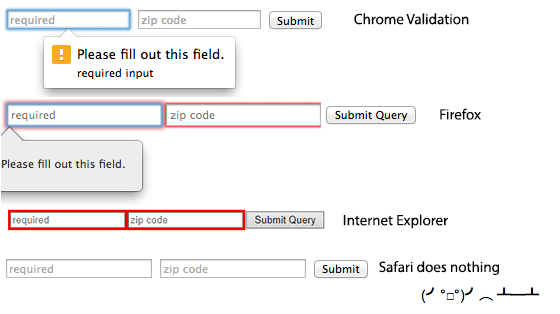
- Selenium ko tương tác được với các html5 message, nếu để ý sẽ thấy các javascript message này được browser hiển thị chứ ko hề được tìm thấy trong DOM – vì thế ko nên sử dụng Inspector/ Firebug để find các message này
- Giải pháp là dùng chính javascript để get các message này và verify với các case cụ thể
public String getHtml5ValidationMessage(WebElement element) {
JavascriptExecutor jsExecutor = (JavascriptExecutor) driver;
return (String) jsExecutor.executeScript("return arguments[0].validationMessage;", element);
}Testcase sample:
- Testscript_01 – Input email with empty data:
- Step 1: Open url https://codepen.io/daominhdam/full/KRKBLr/
- Step 2: Input empty data to Email textbox
- Step 3: Verify message displayed: “Please fill out this field”

- Testscript_02 – Input email with invalid data:
- Step 1: Open url https://codepen.io/daominhdam/full/KRKBLr/
- Step 2: Input invalid data to Email textbox: dam@gmail
- Step 3: Verify message displayed: “Please match the requested format.“

- Testscript_03 – Input email with incorrect data:
- Step 1: Open url https://codepen.io/daominhdam/full/KRKBLr/
- Step 2: Input invalid data to Email textbox: dam@gmail@email.com
- Step 3: Verify message displayed: “Please enter an email address.“

Code demo:
public class Topic_14_VerifyHTML5Message {
WebDriver driver;
By resultIframe = By.xpath("//iframe[@id='result']");
By nameTextbox = By.xpath("//input[@id='fname']");
By passwordTextbox = By.xpath("//input[@id='pass']");
By emailTextbox = By.xpath("//input[@id='em']");
By submitButton = By.xpath("//input[@value='SUBMIT']");
@BeforeMethod
public void beforeMethod() {
driver = new FirefoxDriver();
driver.get("https://codepen.io/daominhdam/full/KRKBLr");
driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS);
driver.switchTo().frame(driver.findElement(resultIframe));
}
@Test
public void TC_01_Validate_Name_Empty() {
driver.findElement(nameTextbox).sendKeys("");
driver.findElement(submitButton).click();
String nameMessage = getHTML5ValidationMessage(driver.findElement(nameTextbox));
Assert.assertEquals("Please fill out this field.", nameMessage);
}
@Test
public void TC_02_Validate_Password_Empty() {
driver.findElement(nameTextbox).sendKeys("Dam Dao");
driver.findElement(passwordTextbox).sendKeys("");
driver.findElement(submitButton).click();
String passwordMessage = getHTML5ValidationMessage(driver.findElement(passwordTextbox));
Assert.assertEquals("Please fill out this field.", passwordMessage);
}
@Test
public void TC_03_Validate_Email_Empty() {
driver.findElement(nameTextbox).sendKeys("Dam Dao");
driver.findElement(passwordTextbox).sendKeys("123456");
driver.findElement(emailTextbox).sendKeys("");
driver.findElement(submitButton).click();
String emailMessage = getHTML5ValidationMessage(driver.findElement(emailTextbox));
Assert.assertEquals("Please fill out this field.", emailMessage);
}
@Test
public void TC_04_Validate_Email_Invalid() {
driver.findElement(nameTextbox).sendKeys("Dam Dao");
driver.findElement(passwordTextbox).sendKeys("123456");
driver.findElement(emailTextbox).sendKeys("dam@gmail");
driver.findElement(submitButton).click();
String emailInvalidMessage = getHTML5ValidationMessage(driver.findElement(emailTextbox));
Assert.assertEquals("Please match the requested format.", emailInvalidMessage);
}
@Test
public void TC_05_Validate_Email_Incorrect() {
driver.findElement(nameTextbox).sendKeys("Dam Dao");
driver.findElement(passwordTextbox).sendKeys("123456");
driver.findElement(emailTextbox).sendKeys("dam@gmail@email.com");
driver.findElement(submitButton).click();
String emailIncorrectMessage = getHTML5ValidationMessage(driver.findElement(emailTextbox));
Assert.assertEquals("Please enter an email address.", emailIncorrectMessage);
}
public String getHTML5ValidationMessage(WebElement element) {
JavascriptExecutor jsExecutor = (JavascriptExecutor) driver;
return (String) jsExecutor.executeScript("return arguments[0].validationMessage;", element);
}
@AfterMethod
public void afterMethod() {
driver.quit();
}- Kết quả:
- Website/ Code demo:
Nguồn bài viết: https://automationfc.com/2018/06/10/java-webdriver-14-verify-html5-validation-message



