
Kiểm thử tự động ứng dụng di động với Calabash
Giới thiệu về Calabash
Calabash là một framework mã nguồn mở và miễn phí cho phép kiểm thử tự động các ứng dụng di động (hỗ trợ cả iOS và Android). Calabash tự động tương tác với giao diện người dùng trong một ứng dụng chẳng hạn như nhấn nút, nhập văn bản, xác nhận các tin nhắn hay thông báo…
Calabash bao gồm những thư viện cho phép tương tác với các native app và hybrid app giống như người dùng cuối, bao gồm các hành động như giả lập cử chỉ, xác định đúng sai và chụp hình màn hình. Nó cung cấp các API mô phỏng đầu vào của các thiết bị và đọc kết quả đầu ra

Các API Calabash Android và API Calabash iOS cả hai đều có một phương thức truy vấn chọn một hoặc nhiều đối tượng có thể nhìn thấy trong màn hình hiện tại của ứng dụng. Các phương thức truy vấn có một đối số các chuỗi mô tả những đối tượng được “truy vấn”.
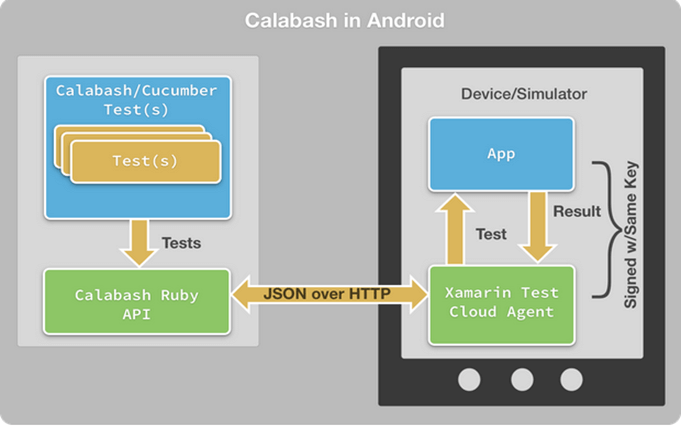
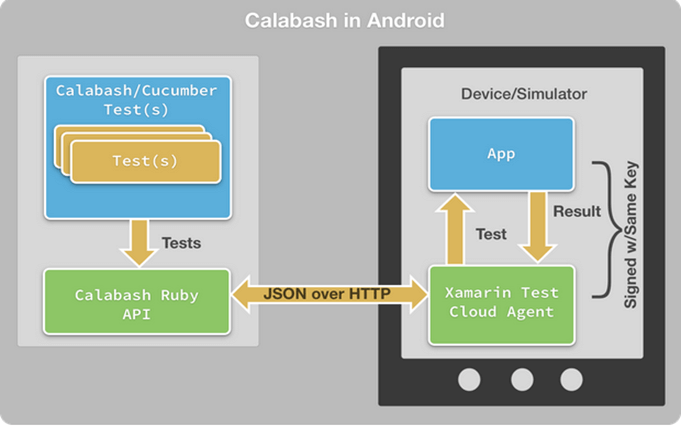
Mô hình thiết kế
Calabash được thiết kế theo mô hình client-server nên gồm có 2 phần:
- Client library được viết bằng ruby.
- Server frameword được viết bằng objective-C
Calabash client bao gồm thư viện calabash-android và calabash-iOS để kiểm thử cho ứng dụng android và iOS. Calabash server cũng có calabash iOS và Android Framework tương ứng.
Viết test case
Để viết các test case ở đây bạn sử dụng công cụ cucumber, nó sẽ thực thi kịch bản test theo từng bước trong file feature được viết bằng ngôn ngữ Gherkin và tạo ra các kết quả test.
Các bước của test case sẽ đến thư viện test-step. Đây là thư viện mà các câu lệnh trong test case được thực thi ngay lập tức. Trường hợp bạn muốn mở rộng hay định nghĩa các bước theo cách riêng của mình thì có thể viết ở file .rb trong thư mục step_definitions và API Calabash Ruby.
API Calabash Android
Một số chức năng hữu ích mà API Calabash hỗ trợ. Bạn có thể xem chi tiết các chức năng mà API Calabash hỗ trợ ở trên Calabash GitHub.
Calabash hỗ trợ Webview
Với các hybrid app thì nên dùng Webview để kiểm thử. Calabash Android hỗ trợ truy vấn và hành động theo nội dung của webview. Để nhìn vào một webview chỉ cần sử dụng chức năng truy vấn và cú pháp
Ví dụ
Truy vấn một phần tử với id, class hoặc tagname. Các chuỗi sau css: có thể đến bất kì css selector nào.
Query(“webView css:’#header’”)
Query(“webView css:’a’”)
Lấy tất cả các HTML liên quan đến webview
Query (“webview css:’*’”)
Touching- Chạm vào: Bất cứ thứ gì có thể truy vấn, có thể chạm (Phần tử phải được nhìn thấy trên màn hình ứng dụng)
Touch(“webview css:’a’”)
Entering text – Nhập văn bản
Enter_text “webView css:input.login”, “smile”